The first thing you should do is go to http://blogger.com/forgot.g, where you'll find tools that should help you sign in. If you're still unable to sign in after this process, please see the alternate solutions below.
Select your problem from the list below:
Password recovery email not received- Check your Spam/Junk/Bulk Mail folder to see if the message was misrouted.
- Try entering several email addresses in case you didn't use your primary one for Blogger.
- Try recovering your username instead of your password. You may have misremembered your username and could be sending password recovery emails to another user. (We recommend trying this, even if you think you're sure of your username.)
Forgotten email addressIf you can't remember which email address you used when you created your account, start by making a list of all your addresses (including old ones that you might have used when you signed up). Then, enter each address, one by one, into the
username recovery form. Most will give you an error, until you enter the one that you actually used, in which case you'll see a message indicating that your username has been sent.
Continual prompting to sign in, or 'Session Expired' messagesIf you repeatedly get bounced back to the sign-in screen, with no message about an incorrect username or password, this is caused by your browser not retaining your sign-in information correctly. You may also see 'Session Expired' messages in these cases. To fix this you need to troubleshoot your browser, so try the following:
Note that if you have a firewall, you should check its cookie settings as well and make sure it will allow Blogger's cookies to be set. Check the manual or documentation for the firewall for information on this.
Last resorts- Restart your computer.
- Try a different computer.
- Try a different Internet connection.
- Take a deep breath -- the world isn't ending -- write us for help. Be sure to give us as much information as you can about your account and the problems you're experiencing.
CookiesYour browser needs to accept cookies. Many browsers have a simple choice in the Options or Preferences that will let you choose to either accept or reject cookies. In Internet Explorer, it is a little different. If you go to
Tools >
Internet Options >, you'll find a sliding scale. If it is set to High or Block All, Blogger won't be able to set the cookies it needs to signyou in. A setting of Medium-High or lower will work. This is what it looks like:
 JavaScript
JavaScriptBlogger also needs to have JavaScript enabled in order to function properly. Again, many programs have this as a simple option in the Preferences, but it's a bit trickier in Internet Explorer. Go to
Tools > Internet Options > Security and click the
Custom Level button. Scroll down until you see the Scripting section and make sure that 'Active scripting' is enabled. Then click
OK to all the windows until you're back at your browser.

 Read more...
Read more...







 At Google, gadgets are simple HTML and JavaScript applications that can be embedded in web pages and other apps, including Blogger.
At Google, gadgets are simple HTML and JavaScript applications that can be embedded in web pages and other apps, including Blogger. 





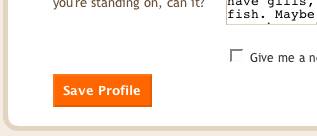
 Add or edit as much information as you like. Once you're finished, click the Save Profile button to save your changes.
Add or edit as much information as you like. Once you're finished, click the Save Profile button to save your changes. Note: If you want to change your Blogger password, please follow
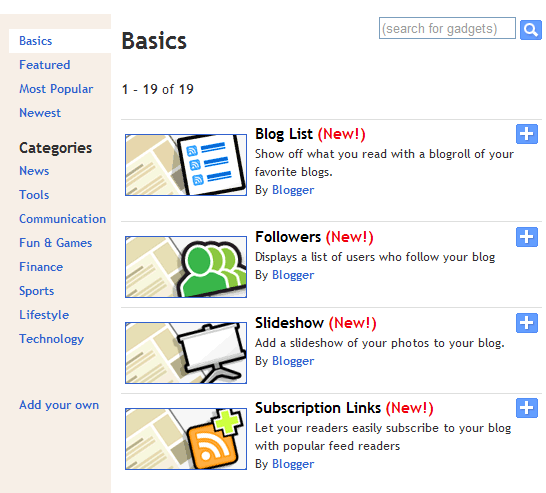
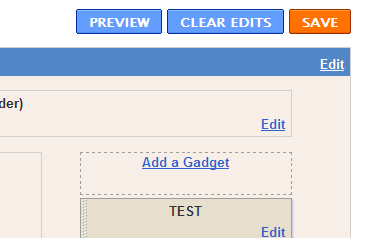
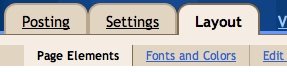
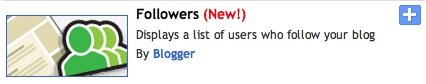
Note: If you want to change your Blogger password, please follow  Click the "Add a Gadget" link that appears in the sidebar of your layout. You'll then see a popup window with all the different types of Gadgets you can add to your blog. (The Following widget will initially be experimental, so some users may not be able to add widget.) Look for the one called "Followers" and click on the blue "+" icon:
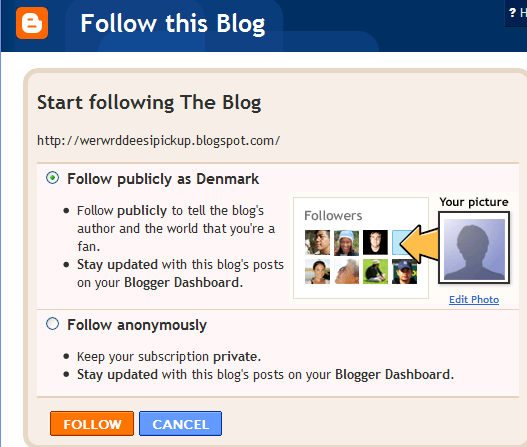
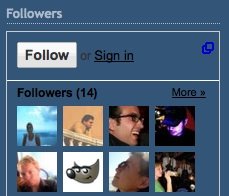
Click the "Add a Gadget" link that appears in the sidebar of your layout. You'll then see a popup window with all the different types of Gadgets you can add to your blog. (The Following widget will initially be experimental, so some users may not be able to add widget.) Look for the one called "Followers" and click on the blue "+" icon: You can then enter your desired title for your Following widget. Once you have chosen a title, click the orange "Save" button. You have now added the following widget to your blog!
You can then enter your desired title for your Following widget. Once you have chosen a title, click the orange "Save" button. You have now added the following widget to your blog! A running count of your followers will be displayed next to the blog name on your dashboard.
A running count of your followers will be displayed next to the blog name on your dashboard.  If you click the "Followers" link you will see a list of all your followers.
If you click the "Followers" link you will see a list of all your followers.

